Das Barrierefreiheitsgesetz kommt - was es zu beachten gilt
Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) im Juni 2025 steht eine bedeutende Veränderung für Unternehmen und Dienstleister in der EU bevor. Das Gesetz setzt die EU-Richtlinie 2019/882 um und legt umfassende Anforderungen zur Barrierefreiheit von Produkten und Dienstleistungen fest.
Ziel ist es, eine gleichberechtigte Teilhabe aller Menschen, insbesondere von Menschen mit Behinderungen und älteren Personen, sicherzustellen.
In wie fern ist mein Unternehmen davon betroffen?
Für Betreiber von Tourismus-Webseiten in der EU bedeutet dies, dass sie ihre digitalen Angebote auf Barrierefreiheit überprüfen und gegebenenfalls anpassen müssen. Eine barrierefreie Webseite ermöglicht es allen Nutzern, unabhängig von ihren individuellen Fähigkeiten, die Informationen und Dienstleistungen problemlos zu nutzen. Dies umfasst Aspekte wie eine klare Struktur, gut lesbare Texte, verständliche Formulare und barrierefreie Medieninhalte.
Checkliste für Barrierefreiheit einer Tourismus-Webseite
1. Struktur und Navigation
1.1 Klarer und konsistenter Aufbau
Jede Seite sollte eine klare und logische Struktur haben (Überschriften, Absätze, Listen).
Beispiel:
Verwende Überschriften wie <h1>, <h2>, <h3>, in logischer Reihenfolge, um den Inhalt klar zu gliedern. Eine Seite über Sehenswürdigkeiten könnte wie folgt aufgebaut sein:
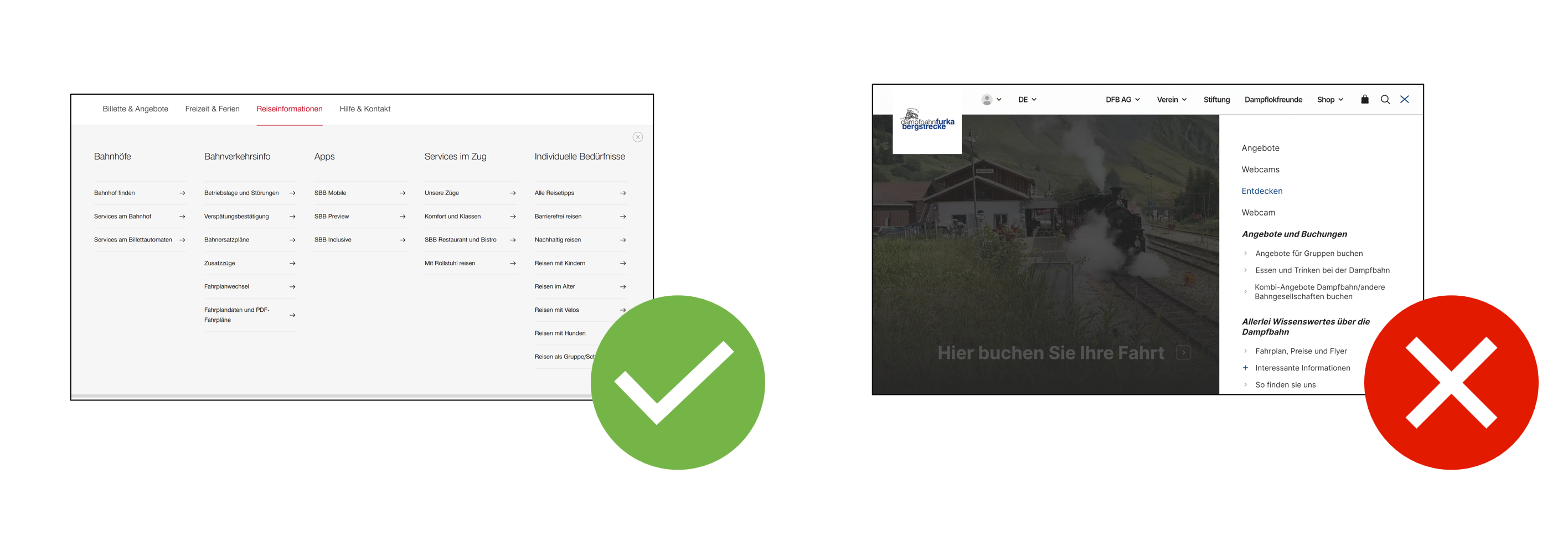
1.2 Navigationselemente
Menüs und Links sollten einfach zu bedienen und konsistent auf jeder Seite vorhanden sein.

Beispiel:
Die Navigation ist logisch gegliedert und folgt der immer gleichen Struktur:
1.3 Breadcrumbs
Verwendung von Breadcrumbs, um die Navigation zu erleichtern und die Benutzerorientierung zu verbessern.
Beispiel:
2. Texte und Inhalte
2.1 Einfache Sprache
Texte sollten leicht verständlich und in einfacher Sprache geschrieben sein.
Beispiel:
Statt "Das monumentale Bauwerk wurde 1772 errichtet und dient seitdem als repräsentativer Ort zahlreicher historischer Ereignisse" könnte man schreiben: "Das Kloster wurde 1772 gebaut. Seitdem finden hier viele wichtige Ereignisse statt."
2.2 Alternativtexte für Bilder
Alle Bilder sollten beschreibende Alternativtexte haben - analog der SEO.
Beispiel:
2.3 Untertitel und Transkripte
Videos sollten mit Untertiteln und/oder Transkripten versehen sein.
Beispiel:
Erstelle eine VTT Datei (bspw. mit diesem Tool) und hinterlege diese bei der Video Integration. Alternativ könntest Du auch ein Youtube-Video integrieren wo automatisiert Untertitel ausgegeben werden können.
2.4 Leichte Sprache und Gebärdensprache
Bereitstellung von Inhalten in Leichter Sprache und Gebärdensprache, falls möglich.
Beispiel:
Erstellen eines eigenen Seitenbaum "Einfache Sprache", eigentlich genau gleich wie Du deine Seite auf Englisch übersetzen würdest.
3. Formulare
3.1 Beschriftete Felder
Alle Formularfelder sollten klar beschriftet sein.
Beispiel:
3.2 Fehlermeldungen
Verständliche Fehlermeldungen und Hinweise zur Korrektur sollten angezeigt werden.
Beispiel:
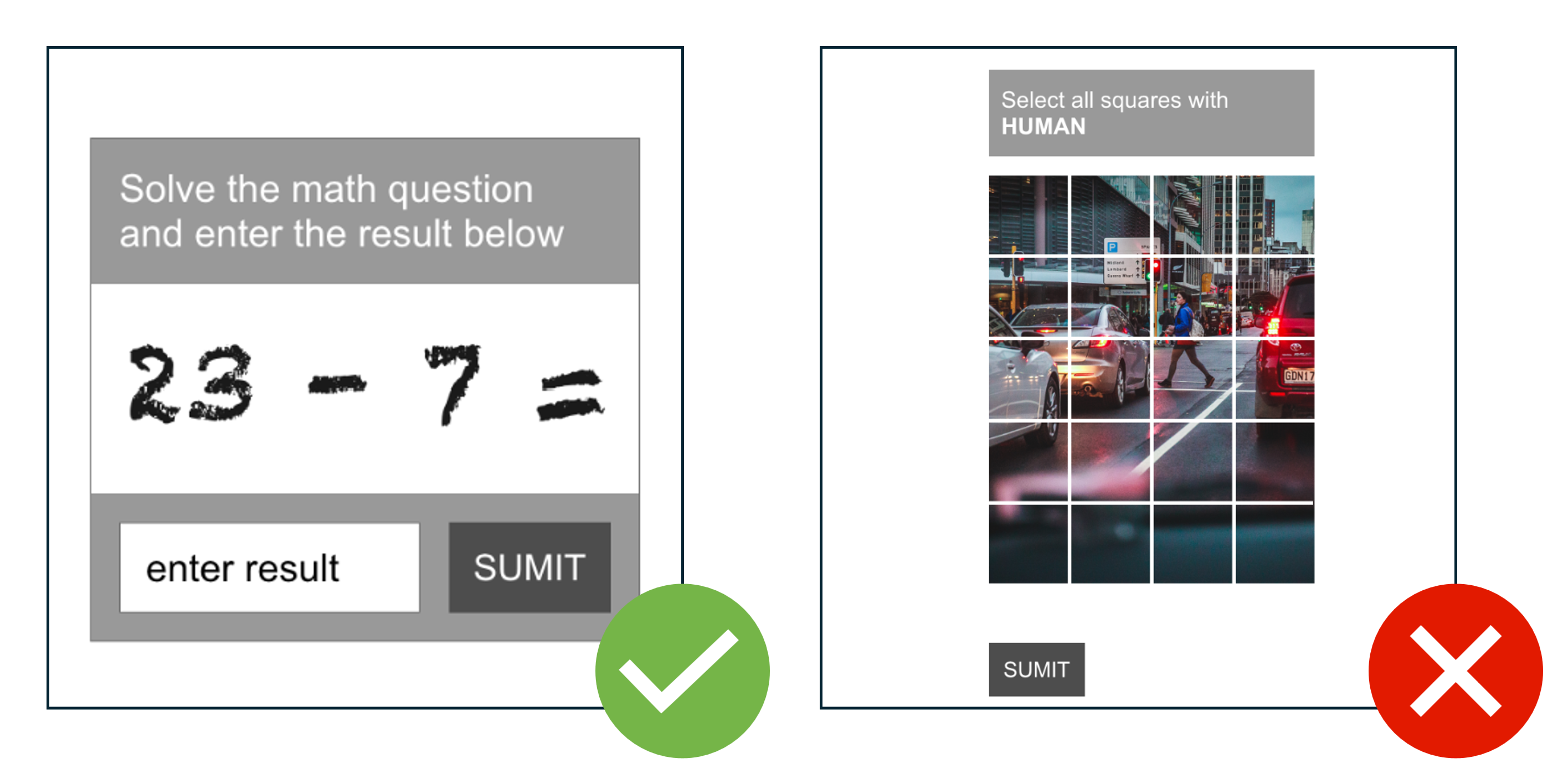
3.3 Barrierefreie Captchas
Wenn Captchas verwendet werden, sollten diese barrierefrei sein oder Alternativen bieten.

Beispiel:
Die einfachste Lösung, die nach wie vor zu finden ist ist eine gleichbleibende Zeichenkette, die in einer Grafik versteckt ist. Tatsächlich hält das häufig sowohl Spammer als auch Menschen ab, die Menschen, weil sie es nicht lösen können oder wollen.
4. Interaktive Elemente
4.1 Tastaturbedienbarkeit
Alle interaktiven Elemente (Links, Schaltflächen, Formulare) sollten mit der Tastatur erreichbar und bedienbar sein.
Beispiel:
Stelle sicher, dass interaktive Elemente per Tastatur erreichbar sind, indem Sie tabindex verwenden:
4.2 Fokusmarkierungen
Sichtbare Fokusmarkierungen für Tastaturnutzer sollten vorhanden sein.
Beispiel:
Die Pseudoklasse :focus entdeckt, ob ein Feld aktiviert ist – entweder durch einen Klick mit der Maus in das Feld oder durch eine Navigation mit dem Tabulator der Tastatur.
5. Farben und Kontraste
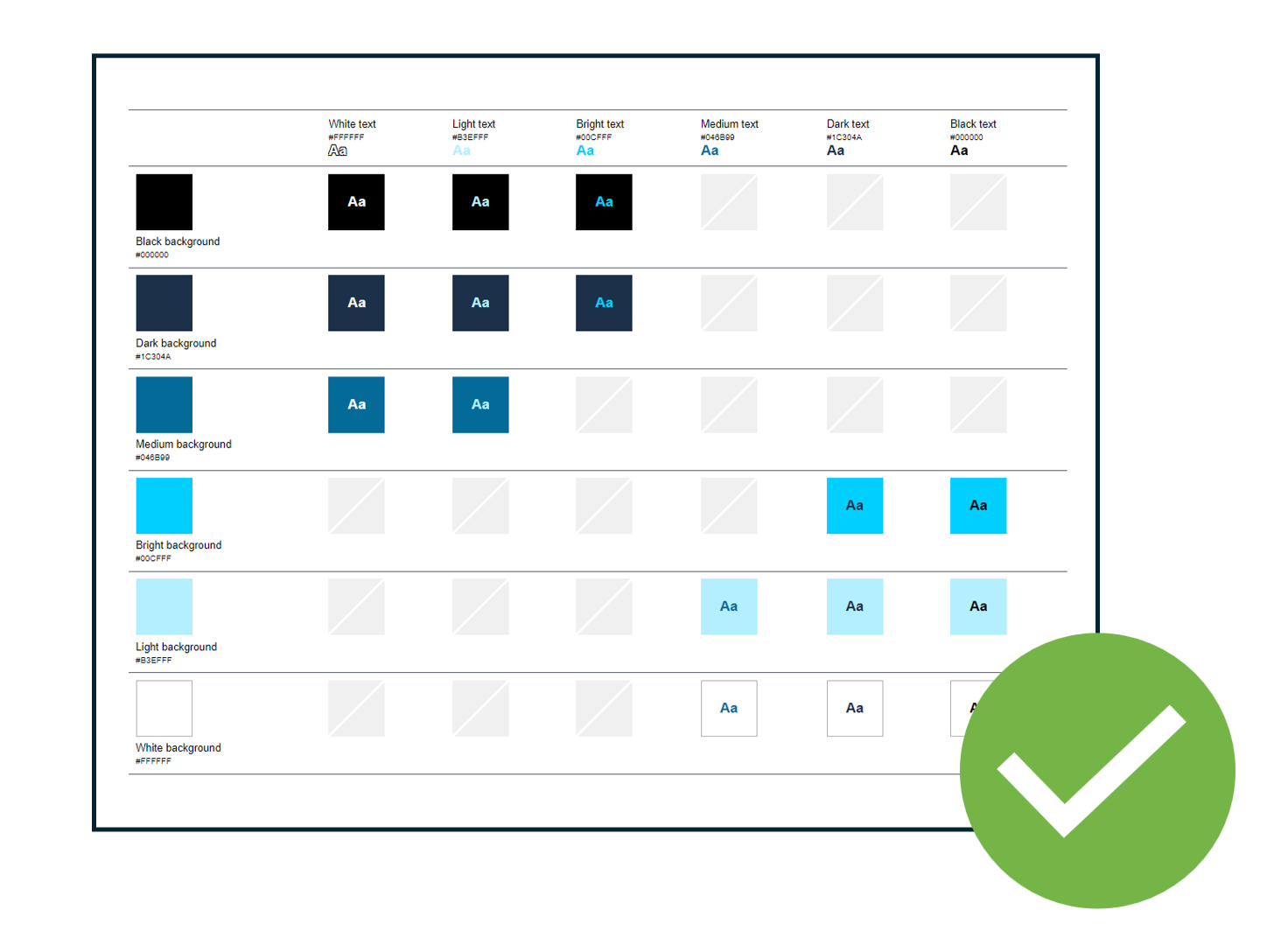
5.1 Kontrastverhältnisse
Texte sollten einen ausreichenden Kontrast zum Hintergrund haben (mindestens 4,5:1 für normalen Text).

Beispiel:
Verwende Tools wie das WebAIM Contrast Checker, um sicherzustellen, dass Texte ausreichend Kontrast haben. Ein Text mit weisser Schrift auf dunkelblauem Hintergrund könnte z.B. so aussehen::
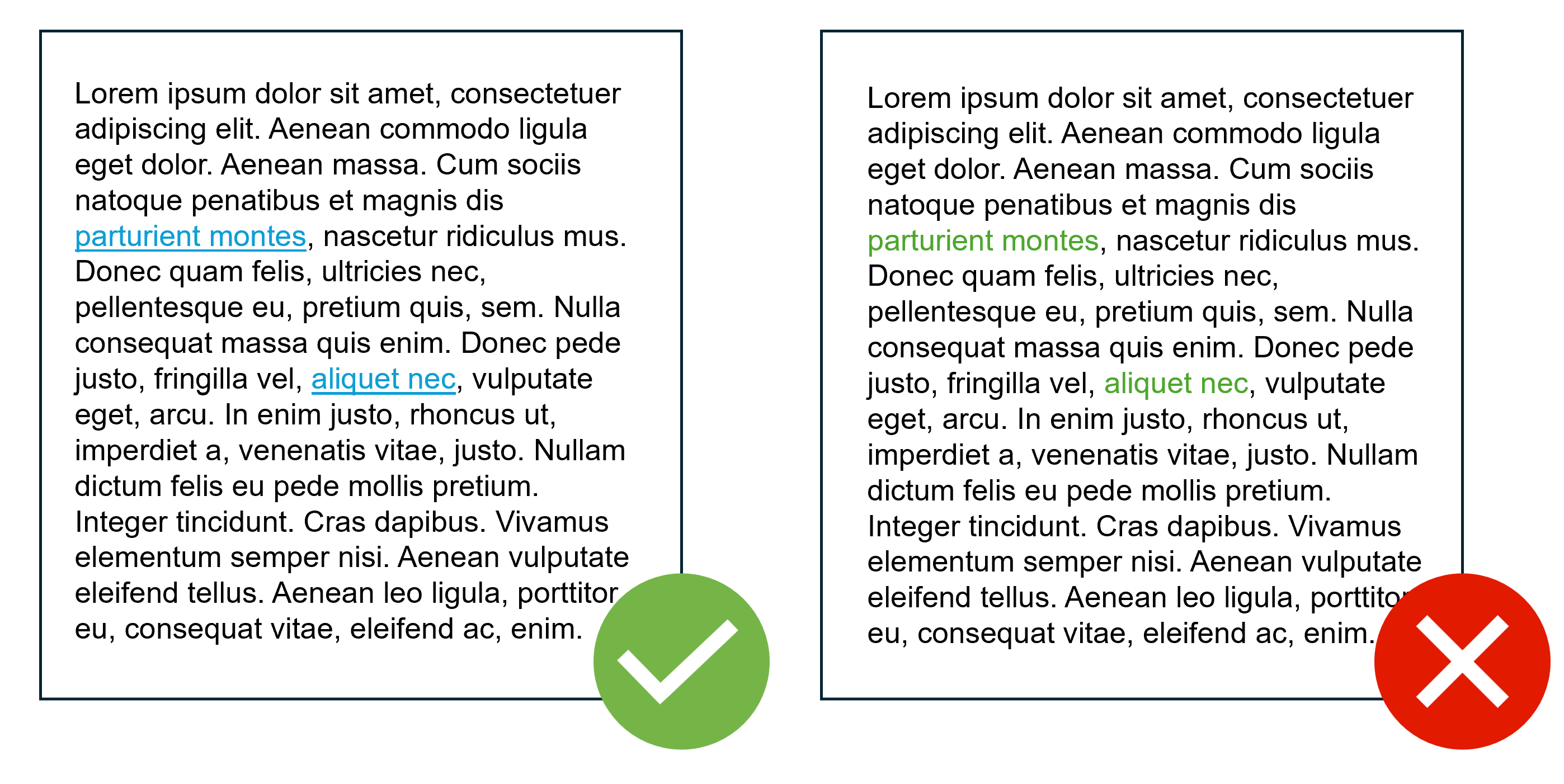
5.2 Farbenblindheit
Informationen sollten nicht ausschliesslich durch Farben vermittelt werden.

Beispiel:
Links sollten mit einem Underline dargestellt werden, damit diese unabhängig der Farbe als Links erkannt werden können:
6. Medien und Animationen
6.1 Automatische Wiedergabe
Automatisch abspielende Videos oder Animationen sollten pausierbar sein.
Beispiel:
Deaktiviere standardmässig die automatische Wiedergabe von Videos.
6.2 Bewegung
Bewegte Inhalte sollten vermeidbar oder deaktivierbar sein, um Benutzer mit visuellen oder kognitiven Einschränkungen nicht zu beeinträchtigen.
Beispiel:
Vermeide blinkende oder sich bewegende Inhalte oder stelle eine Option zum Deaktivieren bereit:
7. Technische Aspekte
7.1 Valides HTML
Verwendung von sauberem und standardkonformem HTML.
Beispiel:
Überprüfe den Code mit dem W3C Markup Validation Service.
7.2 ARIA-Rollen und -Attribute
Verwendung von ARIA-Rollen und -Attributen zur Verbesserung der Zugänglichkeit.
Beispiel:
8. Besondere touristische Inhalte
8.1 Beschreibungen von Sehenswürdigkeiten
Ausführliche und leicht verständliche Beschreibungen von Sehenswürdigkeiten und Attraktionen.
Beispiel:
8.2 Buchungssysteme
Barrierefreie Online-Buchungssysteme für Tickets, Hotels und Veranstaltungen.
Beispiel:
Ein barrierefreies Buchungssystem könnte wie folgt aussehen:
8.3 Informationen zur Barrierefreiheit vor Ort
Detaillierte Informationen zur Barrierefreiheit der touristischen Angebote (z.B. rollstuhlgerechte Zugänge, barrierefreie Toiletten).
Beispiel:
9. Prüfung und Feedback
9.1 Barrierefreiheits-Tests
Regelmässige Überprüfung der Webseite auf Barrierefreiheit mit automatischen Tools und manuellen Tests.
Beispiele:
9.2 Feedback-Mechanismen
Handlungsempfehlung
Die Situation in der Schweiz ist vergleichbar mit der Einführung der DSGVO. Es mangelt noch an konkreten Regeln und Beispielen zur Orientierung. Daher empfehlen wir, sich an den bestehenden Rahmenbedingungen zu orientieren. Steht ein Webrelaunch oder Rebranding an, sollte der Aspekt der Barrierefreiheit intensiv mit einer spezialisierten Agentur (bspw. Eye-Able) behandelt werden. So schaffen Sie zukunftssichere Grundlagen und sind gut vorbereitet, wenn sich die Schweiz an den EU-Gesetzen ausrichtet.

