Digital Styleguide - 10 Dinge die man beachten sollte
In letzter Zeit durften wir diverse Relaunches von Webseiten begleiten oder gar direkt umsetzen.
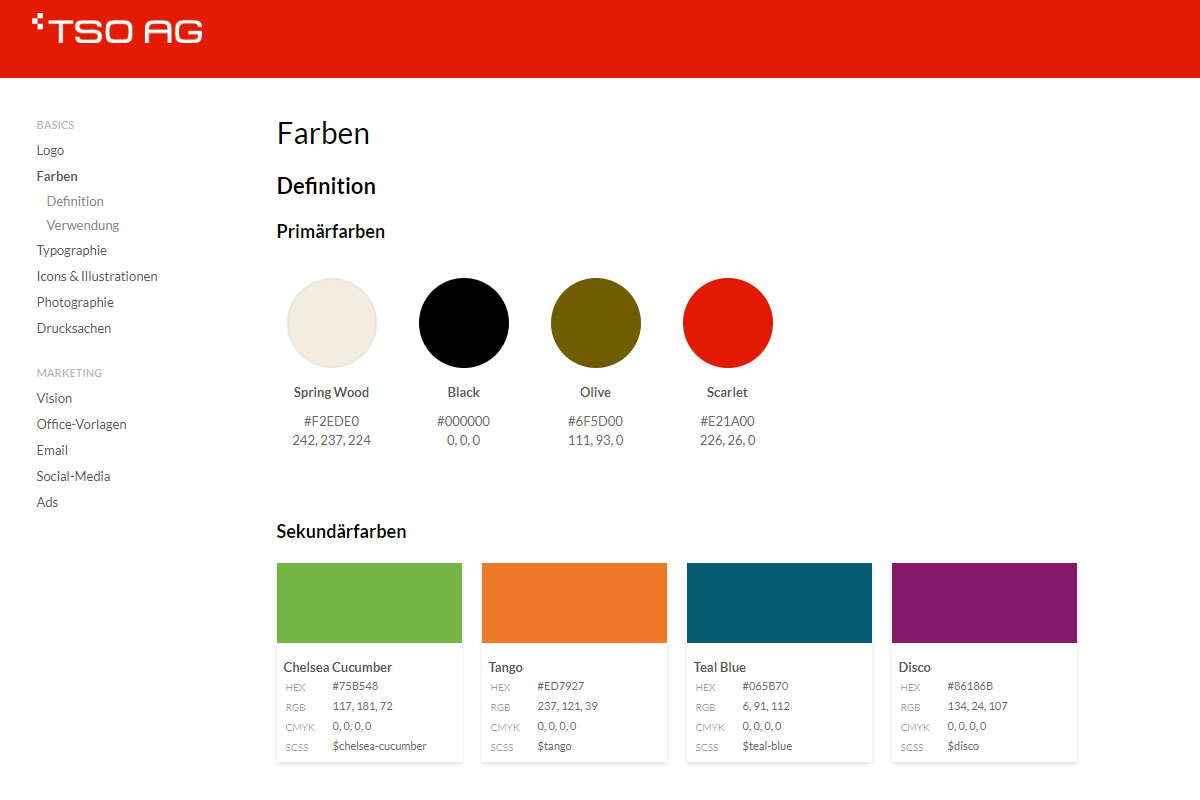
Als Basis für das Screendesign eines Internetauftrittes diente immer ein Styleguide, welcher die grundsätzlichen Anforderungen an das Corporate Design eines Kunden regelt. Leider sind viele dieser Dokumente nach wie vor nach alt-bewährten Mustern aufgebaut. Man findet darin die zu verwendenden Primär, Sekundärfarben, Einsatzvarianten des Logos, erlaubte Schriften und dann oft auch Vorgaben für den Printbereich, wie Vorlagen für Briefpapier, Couverts oder Visitenkarten.
Was ich aber schmerzlich vermisse sind klare Normen für die digitalen Anwendungsfälle. Besonders deshalb, weil es immer mehr Kanäle zu orchestrieren gilt und ein einheitliches Auftreten entscheidend für die Reputation sein kann.
Wer also aktuell die Gelegenheit hat, einen solchen Styleguide zu überarbeiten, der sollte mit seiner Werbeagentur seines Vertrauens folgende Punkte berücksichtigen:

1. Logo als SVG

Jede professionelle Agentur erstellt ein Logo als Vektorformat (bspw. ein File für Adobe Illustrator .ai). Was wir aber wirklich brauchen sind .SVG – welche wir direkt in die Webseite einbauen können. Klar, auch aus einer .AI Datei kann ein SVG generiert werden. Sofern denn wirklich alle Elemente vektorisiert sind. Genau hier liegt die Krux, nicht immer eigenen Sich alle Elemente zum Vektorisieren (bspw. Photoelemente). Deshalb sollte das von Beginn weg berücksichtigt werden.
2. Favicons
Spätestens wenn man etwas sucht und ein Produkt auf verschiedenen Seiten vergleicht hat man mehrere Browsertabs gleichzeitig geöffnet. Um die Inhalte besser voneinander unterscheiden zu können hilft ein sogenanntes Favicon. Bei den Browsern ist es meist eine Datei im quadratischen Format von 16x16 Pixel. Bei Smartphones kann es auch grösser sein – entscheidend ist, dass im Styleguide Anwendungsformen dafür gibt. Denn ein solches Element ist meist das erste was der Kunde sieht und kann entscheidend für eine Kaufhandlung sein.
Wie man hier am Beispiel von SRF bei der Anzahl Downloads im «Appstore» eindrücklich sieht:
3. Avatare in den Sozialen Medien

Mit Avataren (Profilbildern) verhält es sich ähnlich wie mit den Favicons. Nur das man hier in der Timeline mit richtigen Personen «konkurrenziert». Hier wäre es sinnvoll wenn man anstelle des Logos einen Charakter verwenden kann. Das wirkt wesentlich sympathischer und nahbarer.
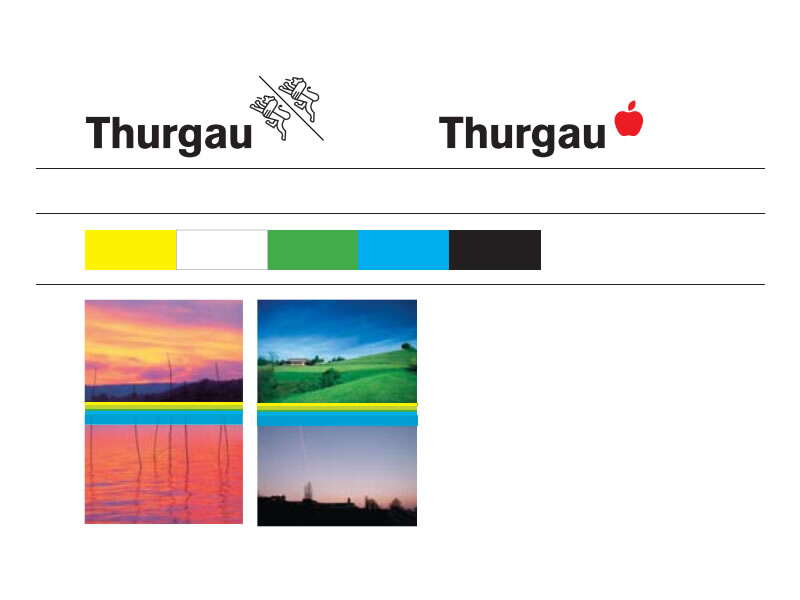
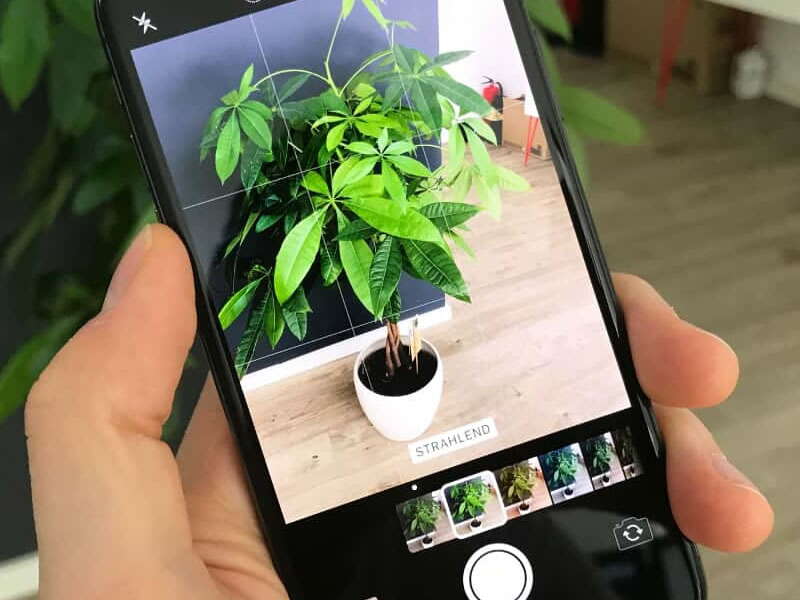
4. Bildsprache

Zugegeben das ist schon eine Königsdisziplin, aber eine subtile Möglichkeit sich zu differenzieren. Besonders deshalb, da immer mehr Fotos in guter Qualität auch durch semiprofessionelle Anwender erstellt werden. Gerade «Influencer» erstellen vielfach Fotos mit einem Smartphone. Warum also hier nicht die Filter definieren, welche man für ein Foto verwenden darf und welche nicht?
5. Intros / Outros für Videos
Vermehrt werden auch Videos produziert. Auch hier vermisse ich gewisse Grundlagen wie ein Intro oder generisches Outro ggf. mit einem «Jingle» welches man immer wieder einsetzen kann. So das auch bei den Videos eine gewisse Einheitlichkeit herrscht – auch wenn diese dann inhaltlich im Hauptteil Total anders sind. Hier ein Beispiel vom Appenzellerland wie man es elegant umsetzen kann.
6. Webtaugliche Schriftarten

Zugegeben die Schriftart/en (Font) sind in jedem Styleguide definiert. Allerdings erleben wir es immer wieder das diese nicht Webtauglich oder entsprechend lizenzpflichtig. Das ist eine unnötige Hürde. Alleine Google fonts.google.com bietet nahezu 1'000 webtaugliche Schriftarten, welche man kostenlos einbinden kann.
7. Iconsets

Wir gewöhnen uns immer mehr an die Nutzung von Icons. Denken wir nur mal an Whatsapp und die vielen Emoticons. Kaum eine Nachricht geht raus ohne den Einsatz eines Smilies. Auch für das Web eignen sich Icons gut um dem User mit den Symbolen durch die Webseite zu führen. Besonders bei der Darstellung auf Smartphones. Dabei werden oft die immer gleichen Icon-Fonts verwendet. Das ist schade, weil man gerade hier sich über ein eigenes Iconset entsprechend differenzieren könnte und damit einen subtilen Wiedererkennungswert generiert.
8. Domain-Strategie

Früher war es mehr oder weniger klar geregelt, eine Domain leitete man immer mit www. ein. Damit der Anwender wusste, hierbei handelt es sich um «Internet». Mehr dazu «Domain Strategie warum ohne www. besser ist».
Heute ist das nicht mehr notwendig. Ich kann auch homepage.ch schreiben (ohne WWW) und die Personen verstehen, dass es sich hier um einen Internetauftritt handelt. Auch untypische Top Level Domains – wie bspw. .fitness, .service, .digital, .hotel usw. werden von den Kunden akzeptiert. Während man früher eigentlich immer auf die etablierten .ch, .com, .net Domains setzte.
Dabei wäre heute folgendes problemlos möglich:
- TLD .hotel
- Firstlevel Domain radisson.hotel
- Subdomains pro Standort zurich.radisson.hotel / basel.radisson.hotel
- Email reservation@zurich.radisson.hotel / reservation@basel.radisson.hotel
9. SSL-Zertifikate mit Unternehmensvalidierung

Alleine schon aus Gründen der Sicherheit und auch der Performance sowie SEO sollte eine SSL Verschlüsselung heute Standard sein. Dabei gibt es unterschiedliche Zertifikate. Eines davon ist eine Extended Validation. Für ein EV Zertifikat muss man nicht nur beweisen, dass es die Firma, an dem spezifischen Standort gibt und diese die gewünschte Domain besitzt. Bei diesem Zertifikat wird aktiv geprüft ob es sich um eine registrierte Organisation handelt, die über ein aktives Konto verfügt, mit dem am aktiven Geschäftsverkehr teilgenommen werden kann). Dafür kann man dann aber auch mehrere, völlig unterschiedliche Domains als Inhaber kennzeichnen.
10. #Hashtag

Zugegeben Hashtags können und sollen kampagnenspezifisch eingesetzt werden. Jedoch glaube ich auch dass die Relevanz der Sozialen Medien steigt. Somit werden aus Gründen der Auffindbarkeit #Hashtags auch immer mehr zu kommunikationsstrategischen Elementen. Warum also nicht anstelle des Claims einen #Hashtag nutzen?

